Preview of Frost 2.0
Thank you to everyone who has contacted us with bugs and suggestions. Work on version 2.0 is nearing the testing phase of development.
Based on your feedback, the following features will be available in the next version:
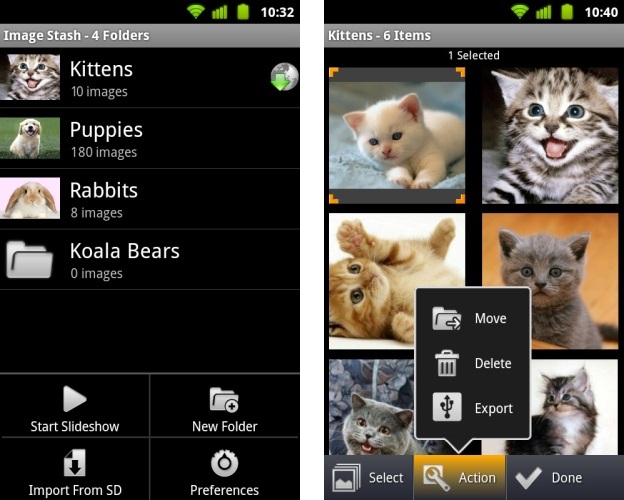
- Added folder support. We got a lot of demand for this. You will now be able to organize your image stash into folders. Have full control over folder creation, naming, and which folder your images will be saved into.
- Added stash management and image export. With the addition of folders, we’ve given you more power over organizing your images. By selecting the “Organize” menu option in the image stash gallery, you will be able to multiselect images and then delete them, move them to other folders, or export them as JPG files to your device.
- Added feature “Save Link to Image Stash”. If you wish to save a full resolution image without having to open its thumbnail/link, selecting this option will quickly save the full size image to your stash.
- Added visual feedback for closing a tab.
- Several minor improvements and bug fixes.
Expect to see the update in the coming weeks! If you enjoy using Frost please consider rating it on the Android market!